私はブログテーマにAFFINGER(アフィンガー)4を利用しています。
先日Google AdSenseの承認が得られた(なんと一発合格♪)ので、早速アドセンスの設定を行おうとしました。
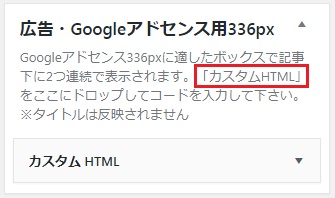
該当の「広告・Googleアドセンス用」のウィジェットにカスタムHTMLを利用して広告のコードを入力するように書かれていたので、そのとおりやってみたのですが、保存中のまま終わらない・・・。

仕方なしにテキストでコードを入力してみたところ、すんなり保存でき、広告も掲載されました。
しかし、テキストでコードを入力した状態だと記事中の任意の場所に「ADs(アドセンス)」ボタンを押して広告表示させた場合に、「スポンサーリンク」の文字と広告との間に一行分の空白ができてしまうことがわかりました。

ということで、原因と対処法を色々と調べましたので、記事にまとめます。
テキストでアドセンスコードを入力した場合に空白ができてしまう原因
AFFINGERの販売サイトに以下の案内が載っており、どうやらAFFINGERの問題ではなく、WordPressそのものの仕様変更が原因のようです。
WordPress4.8.1より仕様変更があったため、アドセンスコードを「テキスト」ウィジェットで記載すると意図せぬ<P>タグの挿入により空白が出来てしまいます。
WordPress4.8.1以降をご利用の方で同様の症状が出る方は新しく導入された「カスタムHTML」をご利用頂きます様お願い致します。

カスタムHTMLでアドセンスコードが保存できない原因と対処法
保存が完了するまでしばらく待ってみよう!と待ってみたのですが、やっぱりダメでした(苦笑)
WordPressやAFFINGERといった条件は同じ、となると条件が異なるのはサーバー?とピーンときました。
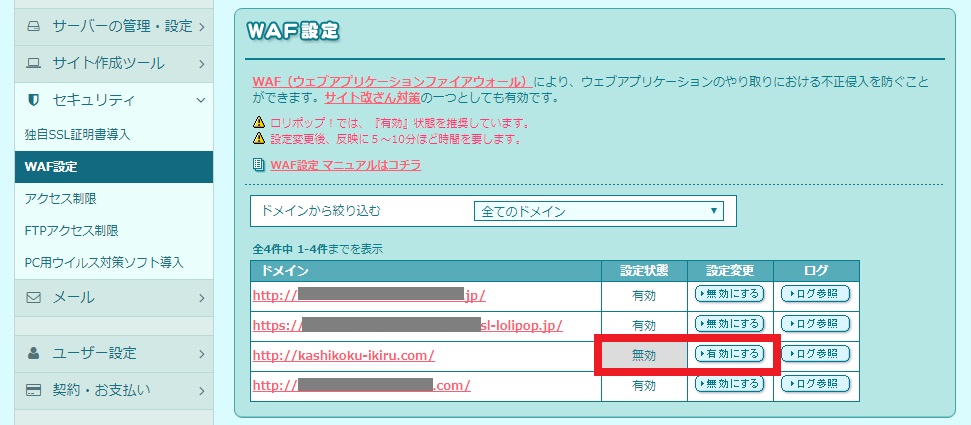
私はサーバーはロリポップを使っているのですが、調べたところ、ロリポップサーバーのWAF(ウェブアプリケーションファイアウォール)がカスタムHTMLの保存をブロックしている可能性としていることがわかりました。
ということで、WAFを一時的に「無効」に切り替えれば、カスタムHTMLを用いてのアドセンスコードの貼り付けと保存が可能です!

「有効」→「無効」に切り替えると、反映されるまで5~10分程度かかりますので、少し時間を置いてからコードの貼り付けを行いましょう。
また、コード貼り付け後は、再び「有効」に切り替えることをお忘れなく。
検索してもぴったりフィットする情報が出てこなかったので、同じお悩みの方のお役に立てれば幸いです☆
