私はブログテーマにAFFINGER4(アフィンガー4)を利用しています。
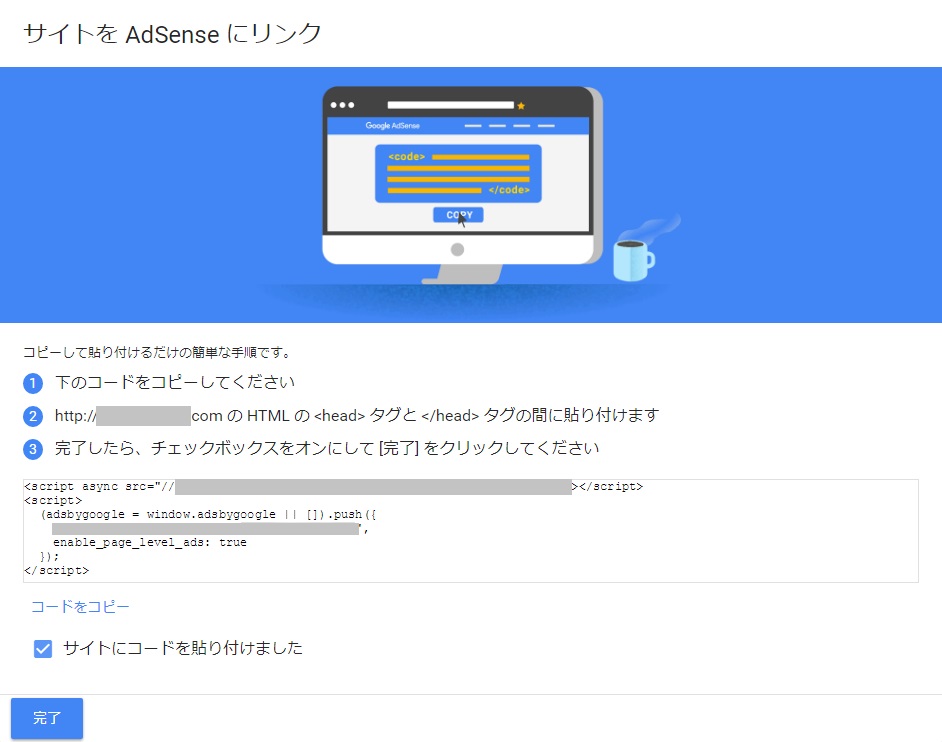
先日Google AdSense(グーグルアドセンス)の利用申請作業をしていたところ、『サイトをAdSenseにリンク』といったところで「ん?」と手が止まってしまいました。


と悩んだのですが、色々と調べて何とか申請にこぎつけました。
AFFINGER4をブログテーマとして利用されている方が、同じ壁にぶつかった時に参考になればと記事にしておきます☆
Headタグはどこにある?コードの貼り付け箇所は?
調べてみると、WordPressの場合、<head>タグは、WordPress管理画面の【外観】→【テーマの編集】→【header.php】の中にあることがわかりました。指示通り、<head>タグと</head>タグの探して、その間に貼り付ければOKです。
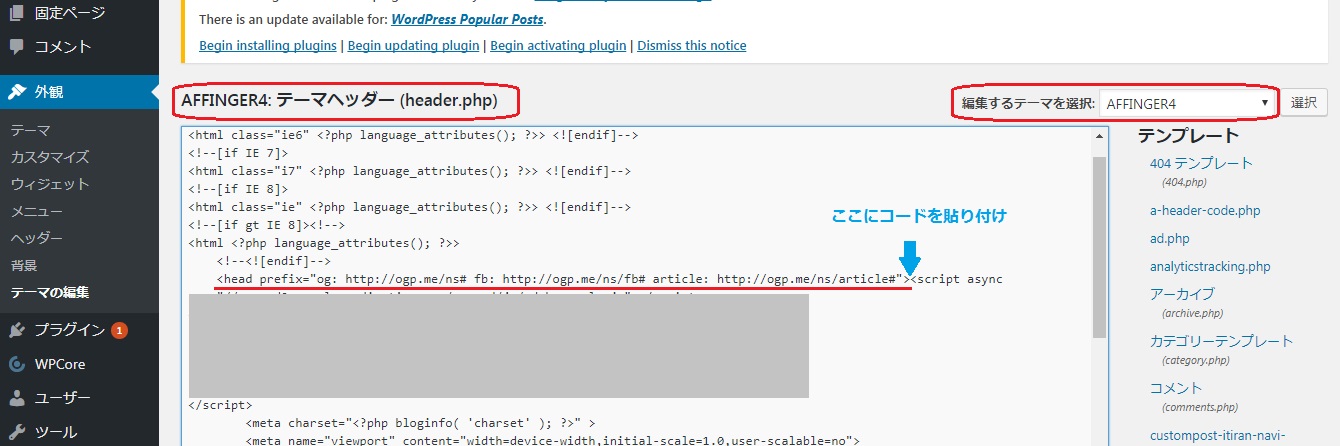
AFFINGER4を利用している場合でも同じように、【外観】→【テーマの編集】と進んでいきます。ここで、子テーマを使用している場合は、「編集するテーマを選択」の中から【AFFINGER4】を選択します。
【AFFINGER4】を選択すると、AFFINGER4:スタイルシート(Style.css)というタイトルとともにコードの羅列が出てきますが、貼り付け先はここではありません。
テンプレートの中から![]() (テーマヘッダー:header php)を探して選択します。
(テーマヘッダー:header php)を探して選択します。
ただ、このコードの中に<head>というタグは存在しません。どうやら、<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">の後に貼り付ければ良いようです。(下図参照)

上記の箇所に貼り付けて無事に申請することができました。(現在審査待ち)→最近は「審査がなかなか通らない」「審査に時間がかかる」って情報が多いのでどうかなぁと思っていましたが、なんと1日(記事公開日の夜)で結果が来て、無事に承認されました☆
皆さんの参考になれば幸いです♪
